plotly로 interactive chart 만들기
plotly란?
- interative한 표현을 제공하는 파이썬 그래픽 라이브러리(마우스를 통해 직접 그래프를 살펴볼 수 있음)
- javascript로 구현된 plotly.js를 기반으로 파이썬에서 생성한 데이터 시각화 객체를 javascript로 생성해주는 패키지
- 최종적으로 html 코드로 구현되고, 웹 브라우저 상에서 표시됌
Plotly
Plotly's
plotly.com
plotly.express
- px로 축약되어 표현
- graph_objects를 API형식으로 사용자에게 제공
- 데이터만 가공해서 API에 입력하면 시각화가 가능, 사용법이 쉽다
python-api-reference/plotly.express.html
plotly.express: high-level interface for data visualization — 5.14.1 documentation
plotly.express: high-level interface for data visualization The plotly.express module is plotly’s high-level API for rapid figure generation. >>> import plotly.express as px scatter([data_frame, x, y, color, symbol, …]) In a scatter plot, each row
plotly.com
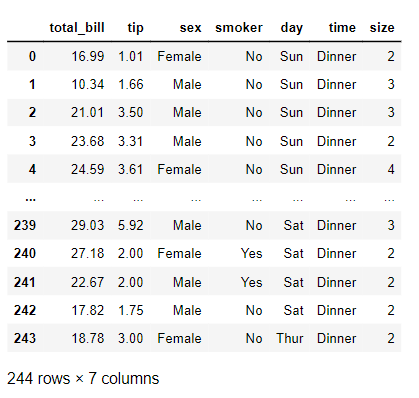
데이터가 어떻게 생겼는지 일단 살펴보자
import plotly.express as px
df = px.data.tips()
df
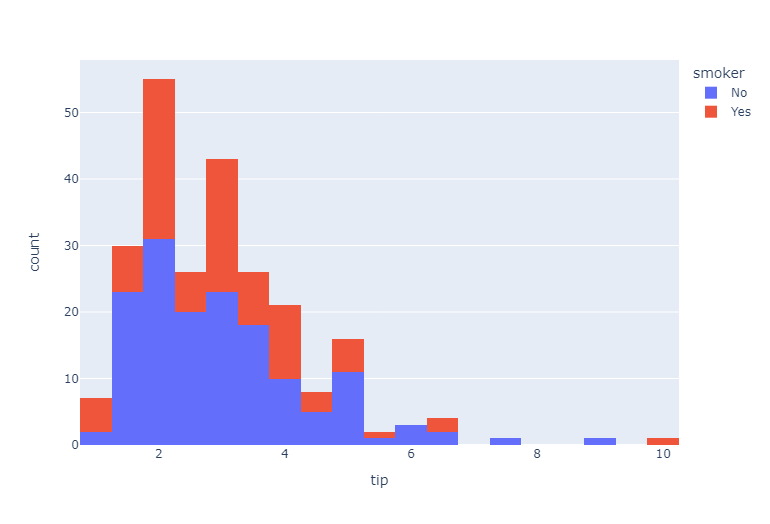
*기본 사용법
import plotly.express as px
df = px.data.tips()
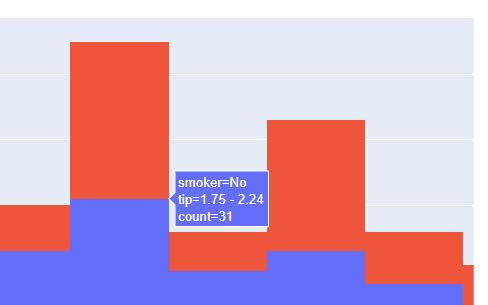
fig = px.histogram(data_frame=df, #보통 fig라는 이름으로 데이터를 그림
x = 'tip',
nbins = 20,
color = 'smoker')
fig.show() #seaborn과 다르게 show 함수를 꼭 명시해줘야 함


px로 여러가지 boxplot 그리기
*point 같이 표시하기
- 박스 플롯과 함께 데이터 위치를 marker를 통해 표시하는 기능
- all은 모든 포인트 같이 표현, ouliers는 이상치 밖의 포인트만, False는 표시 안함 등
df = px.data.tips()
fig = px.box(df, x="day", y="total_bill", color="smoker", points='all')
fig.show()
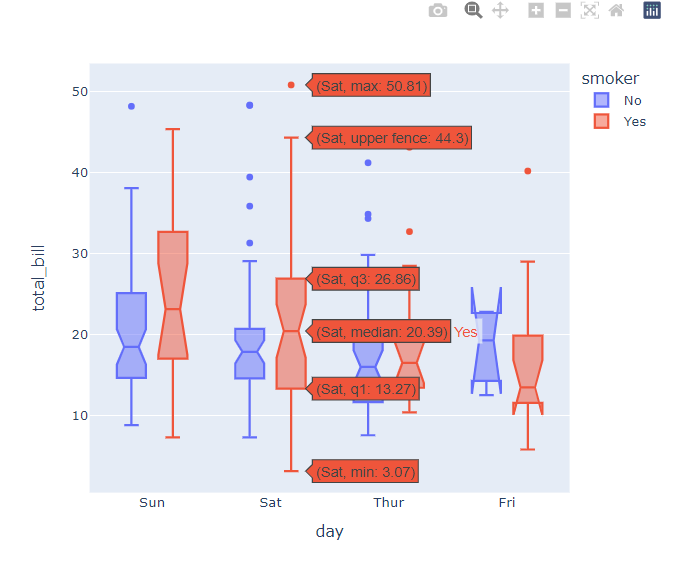
*노치 표현하기
- notched=True로 지정하면 허리가 들어가는 notch가 완성됌
df = px.data.tips()
fig = px.box(df, x='day', y='total_bill', color='smoker', notched=True)
#색으로 구분해주고 싶은 데이터 칼럼명을 color로 지정해주기
fig.show()
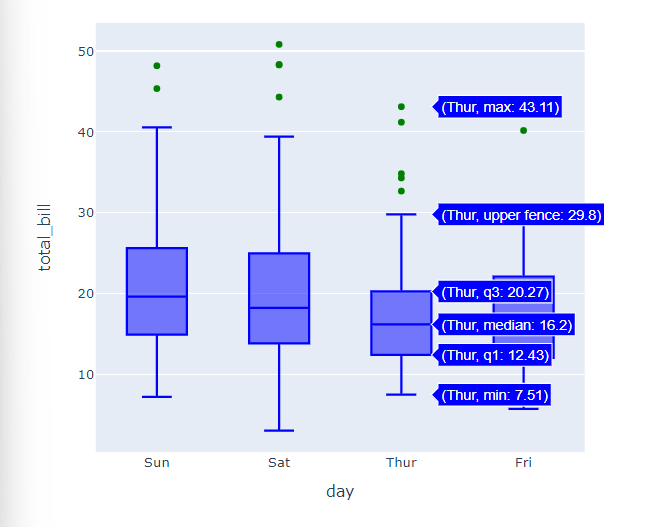
*boxplot 스타일 변경하기
fig.update_traces(marker_color= 마커 색,
marker_size= 마커 크기,
marker_line_width=마커 테두리 두깨,
marker_line_color=마커 테두리 색,
marker_symbol = 마커 모양,
marker_opacity = 마커 투명도,
line_color = 박스 라인색,
line_width = 박스 라인 두깨,
fillcolor = 박스 내부 색,
whiskerwidth = whisker 길이)ex)
df = px.data.tips()
fig = px.box(df, x="day", y="total_bill")
fig.update_traces(marker_color='green', line_color='blue')
fig.show()
그밖의 chart들 몇 개,,
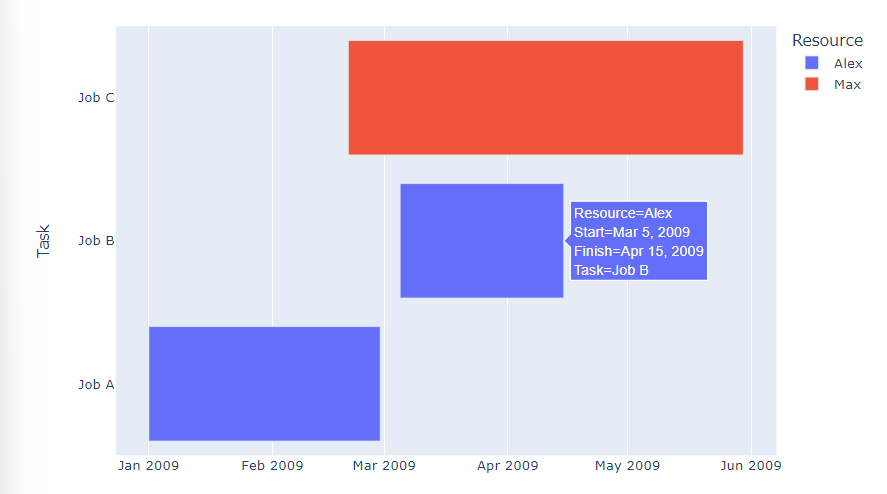
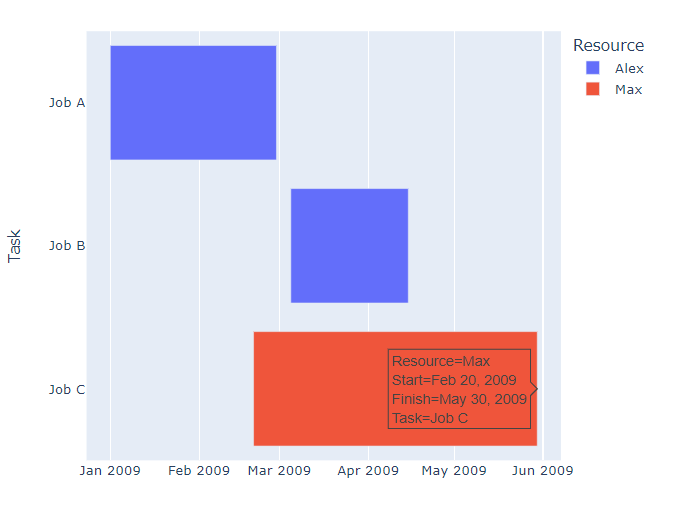
Gantt charts
- 시간 경과에 따른 프로젝트 계획을 시각화 하는 방법, 어떤 작업이 언제 누구에 의해 완료될 예정인지 보여준다
- px.timeline( ) 함수 이용해서 구현
- input 데이터의 x축은 ISO형식의 날짜 문자열 / 판다스 date, datetime / 넘파이 array 형식을 갖춰야 한다
* ISO 날짜 형식
날짜와 시간 관련된 데이터 교환을 다루는 국제 표준
가장 기본적인 형식은 2023-04-06T16:35:00+00:00
현재 제일 최신 버전은 ISO 8601
import plotly.express as px
import pandas as pd
df = pd.DataFrame([dict(Task="Job A", Start='2009-01-01', Finish='2009-02-28', Resource="Alex"),
dict(Task="Job B", Start='2009-03-05', Finish='2009-04-15', Resource="Alex"),
dict(Task="Job C", Start='2009-02-20', Finish='2009-05-30', Resource="Max")])
fig = px.timeline(df, x_start = 'Start', x_end = 'Finish', y='Task', color='Resource')
fig.show()

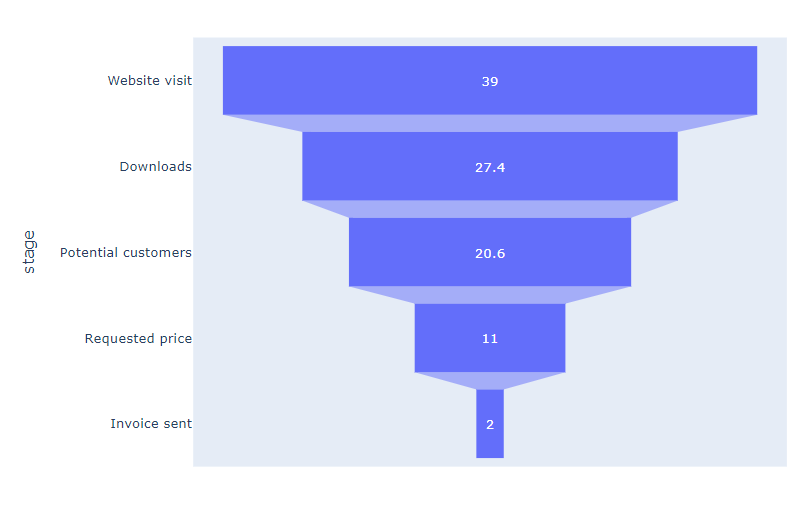
funnel chart
data = dict(number=[39, 27.4, 20.6, 11, 2],
stage = ['Website visit", "Downloads", "Potential customers", "Requested price", "Invoice sent"])
fig = px.funnel(data, x='number', y='stage')
fig.show()
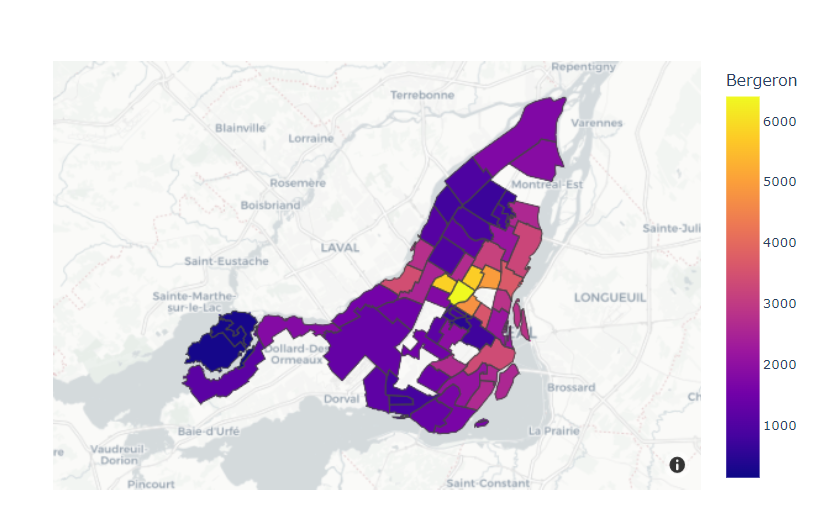
election map
df = px.data.election()
geojson = px.data.election_geojson()
fig = px.choropleth_mapbox(df, geojson=geojson, color="Bergeron",
locations="district", featureidkey="properties.district",
center={"lat": 45.5517, "lon": -73.7073},
mapbox_style="carto-positron", zoom=9)
fig.show()